
Marketing Under Pressure: Inside the Minds of B2B Leaders
Read More

The Messaging Playbook for Cyber & Defense Growth
Read More

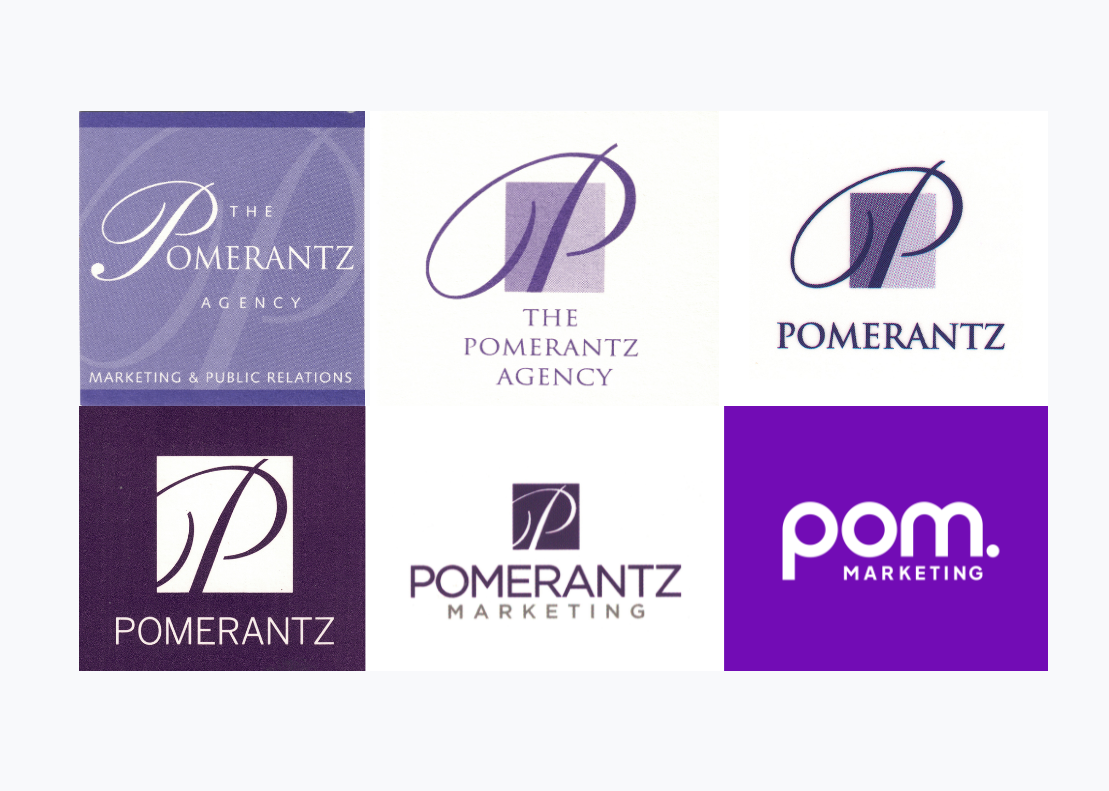
The Evolution of the POM Logo
Read More

New Look, Same Firepower
Read More

How to Turn B2B Trade Shows into ROI Goldmines
Read More

Maximize Results With the 12 Days of B2B Marketing
Read More

5 Steps to Finish Your Marketing Year Strong and Prepare for Success in Q1 ‘25
Read More

POM’s Approach for Refreshing Email Templates to Maximize Engagement
Read More

Why an Email Template Refresh Is Critical for Maximizing Engagement
Read More

Why Vertical Marketing Outperforms Broad Campaigns for Lead Generation & Demand Creation
Read More

5 Ways to Make Your B2B Social Media Strategy a Success
Read More

How to Use Competitor Insights to Level Up Your B2B Marketing in 2024
Read More

B2Bs: 5 Questions to Ask When Shaping Your 2024 Marketing Plan
Read More

5 B2B Lead Generation Ideas to Fill Up Your Sales Pipeline
Read More

A Marketing Blueprint For Scaling Your Small SaaS Business Effectively
Read More

How To Transform B2B Engagement With Video Marketing
Read More

5 Ways To Improve Your Website Performance Without Starting Over
Read More

4 Strategies for Marketing During Times of Uncertainty
Read More

5 Marketing Activities B2Bs Should Employ During A Recession
Read More

Combining Teams Post-Merger & Acquisition: Why A “We First” Mindset Matters
Read More
